A4サイズの用紙に写真をたくさん並べて印刷したい。
でも、複数の写真を1枚にまとめて印刷する分割プリントはLサイズや2Lサイズばかり。
印刷に適したサイズの画像をつくれる無料のデザインツール「Canva(キャンバ)」なら、その悩みを解消できます。
今回は、シンプルに写真を並べたA4サイズのコラージュ画像の作り方を紹介します。
テンプレートはNG!A4サイズの画像をCanvaでつくる注意点
スマホからもパソコンからも無料で使えるデザインツール「Canva(キャンバ)」は素材やテンプレートが豊富で編集機能が充実しています。
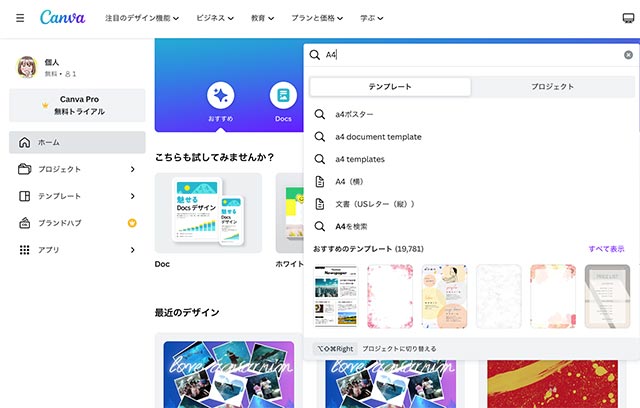
A4サイズ(29.7×21cm)のテンプレートも多数用意されています。

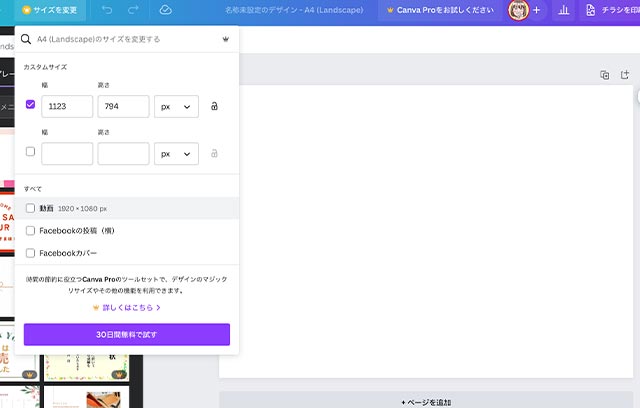
このテンプレートをピクセルに換算すると1,123×7,94pixel。
解像度が96dpiであるためスマホやパソコンで見るなら十分ですが印刷には不向きです。

写真プリントの推奨解像度は300dpiが目安。
全国に店舗を展開する総合写真専門店「カメラのキタムラ」は、A4サイズ(29.7×21cm)の推奨画素数を3,544×2,516pixel(900万画素相当)としています。
印刷に適した画像をつくるならCanva(キャンバ)のA4サイズのテンプレートは使わずサイズを指定することをおすすめします。
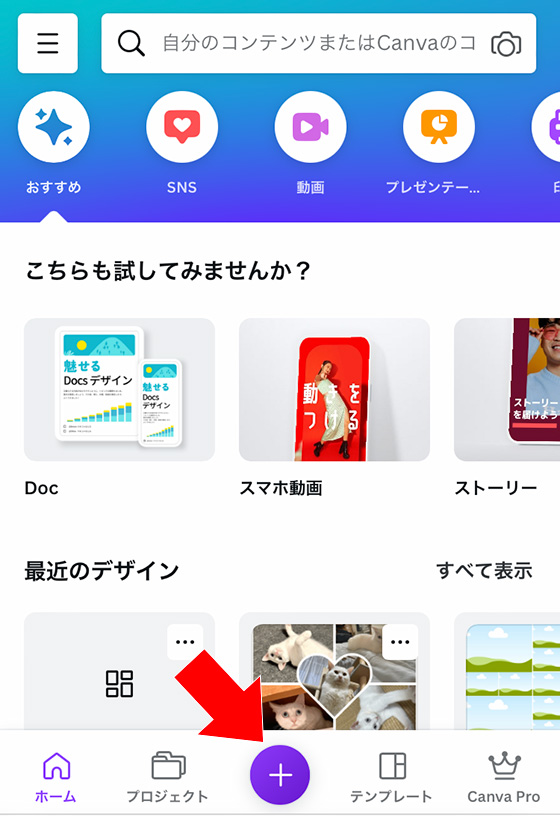
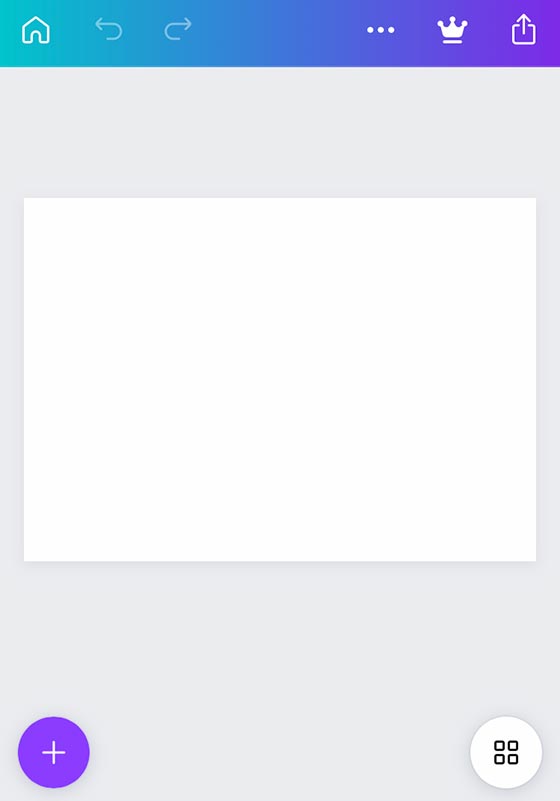
スマホは画面下部の[+]ボタンをタップします。

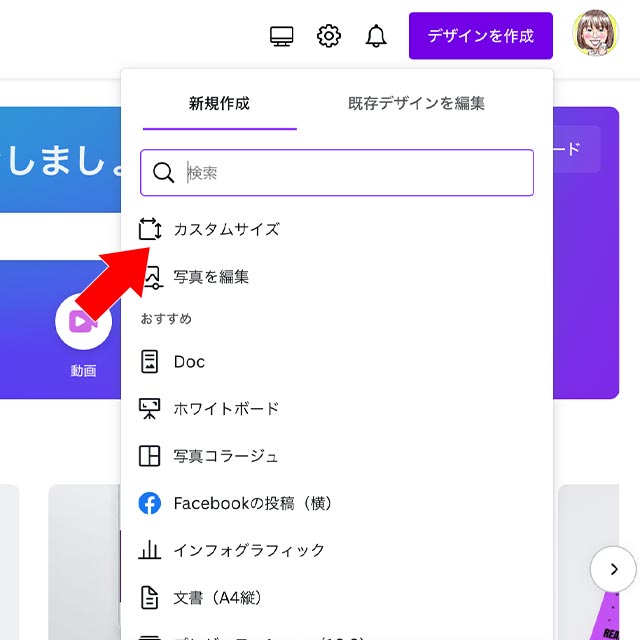
パソコン・タブレットは画面右上の[デザインを作成]をタップします。

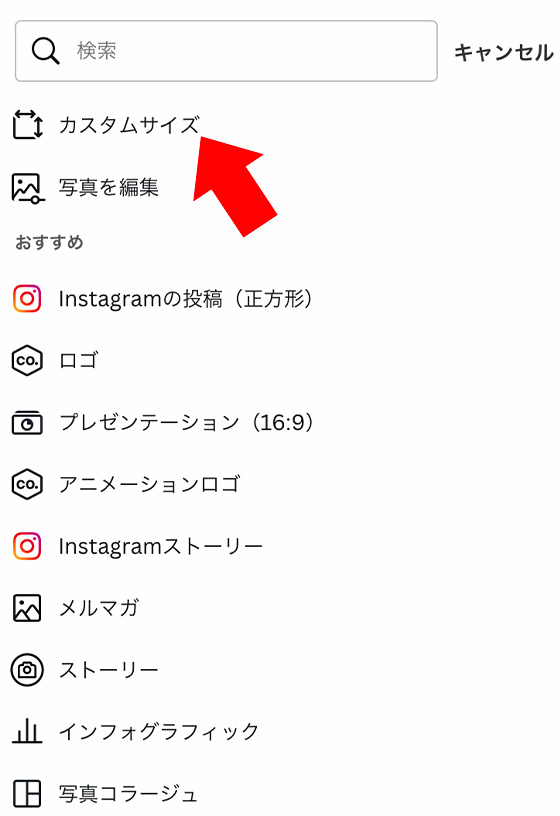
[カスタムサイズ]を選びます。


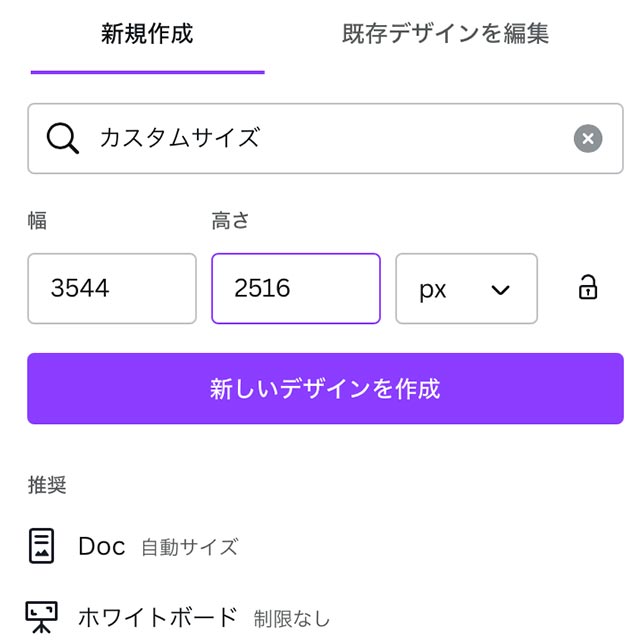
A4サイズの大きさを入力します。
単位はpxのまま変更せず「幅3544 縦2516」または「幅2516 縦3544」と入力します。

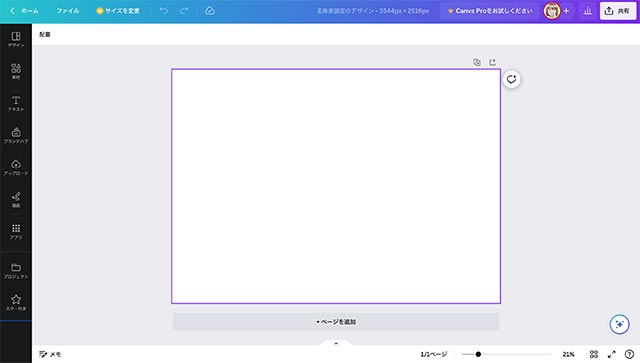
[新しいデザインを作成]を押すと、A4サイズの画像のデザイン編集画面を表示します。


通常、写真プリントは余白が出ないように写真を少し拡大し用紙からはみ出させて印刷します。
A4サイズ(29.7×21cm)を解像度300dpiでピクセル換算すると3,508×2,480pixelですが、「カメラのキタムラ」の推奨解像度が3,544×2,516pixelと少し大きいのは、この拡大(はみだし)部分を上乗せしているからです。

少し拡大することで用紙からはみ出た部分は印刷されません。
写真全体を用紙におさめる印刷設定もありますが利用するサービスによって異なるので、写真の周囲1〜2mm程(約18pixel)は印刷されないと考えてデザインを作成すると安心です。
Canvaでできる写真を並べた分割プリントの作り方
Canvaはスマホやタブレット、パソコンから利用できます。
専用のアプリもありますが、ここではCanvaのサイトでA4サイズの分割プリントを作る方法を紹介します。
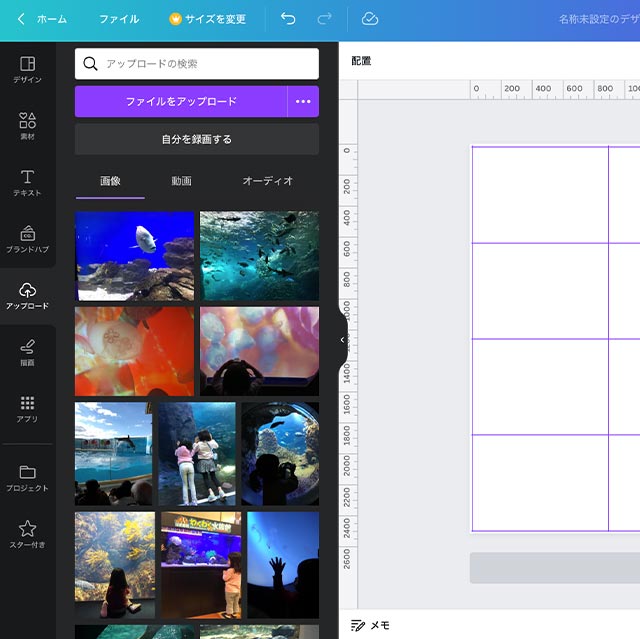
カスタムサイズ「3,544 × 2,516pixel」に設定したデザインの編集画面を表示し、写真を均等に並べるためのガイドを表示します。
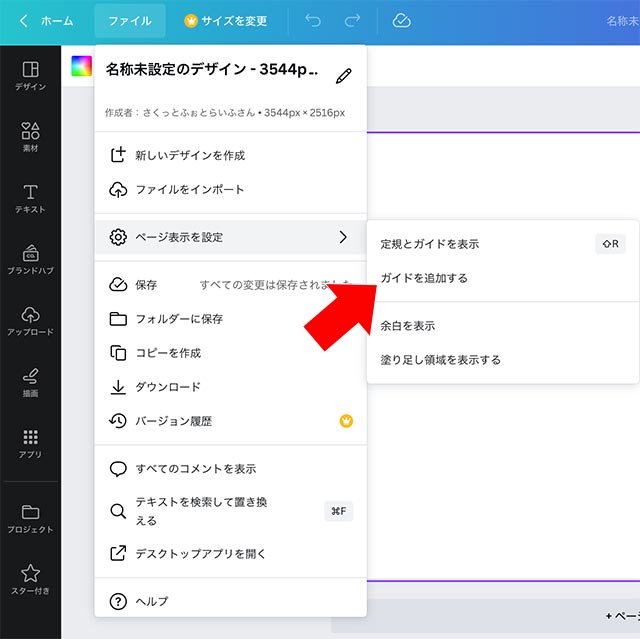
スマホは画面右上の[・・・]ボタンをタップします。

パソコン・タブレットは画面左上の[ファイル]を選択します。

[ページ表示を設定]の[ガイドを追加する]を選びます。

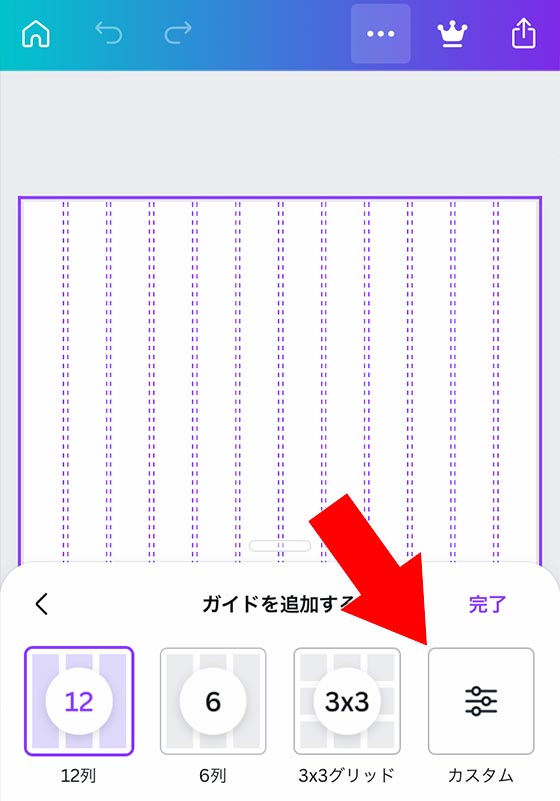
[カスタム]を選択します。

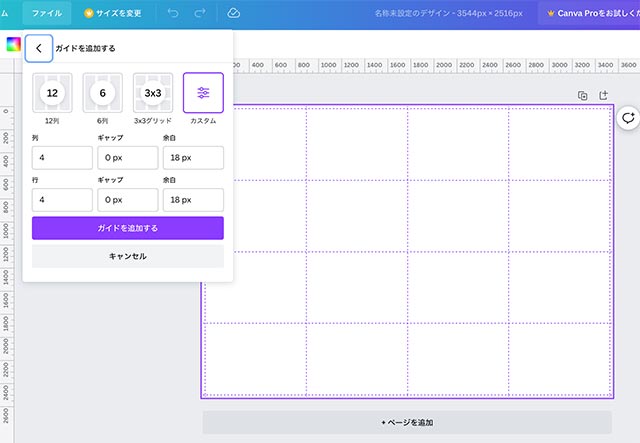
列と行の数を入力します。
ここでは列4×行4の16コマの分割プリントを作成します。
画像を隙間なく並べるならギャップを0にします。

列と行の余白に18pxと入力します。

この余白は写真を印刷したときに端が切れることを考慮した「はみ出し領域」です。
利用するプリントサービスの設定によっては余白を印刷してしまうこともあるので不要であれば0pxとして下さい。
入力を終えたら[ガイドを追加する]ボタンを押します。

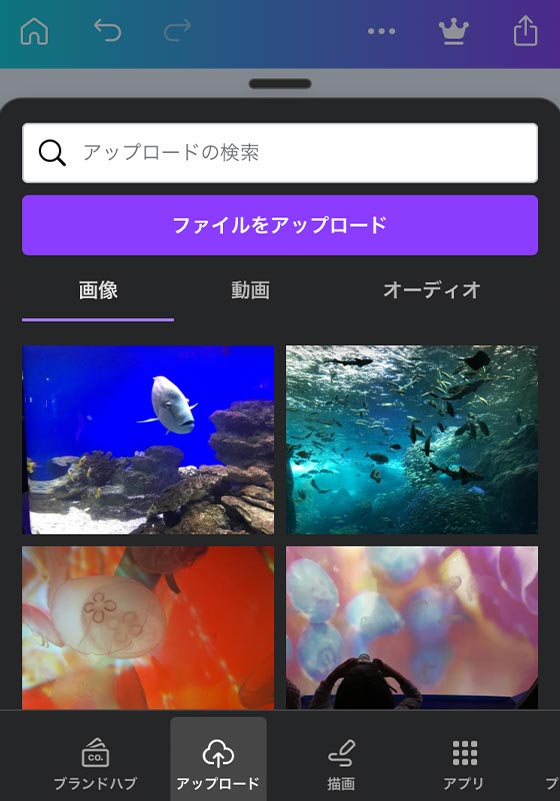
次に、[アップロード]を選択して印刷する写真をアップロードします。


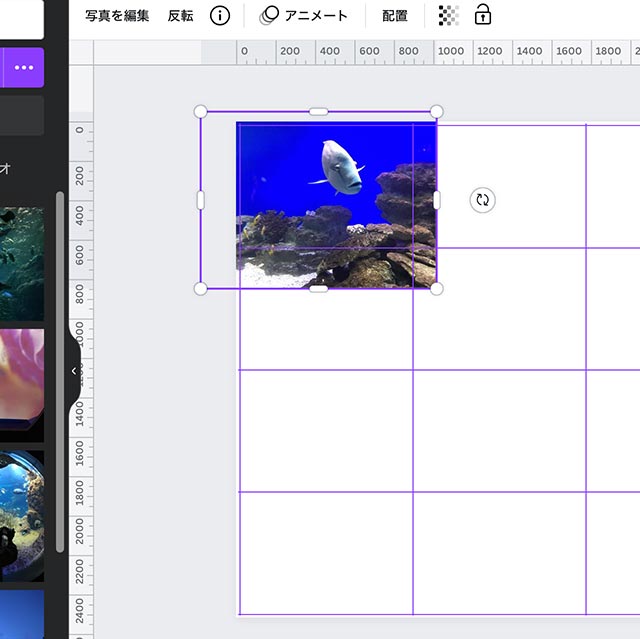
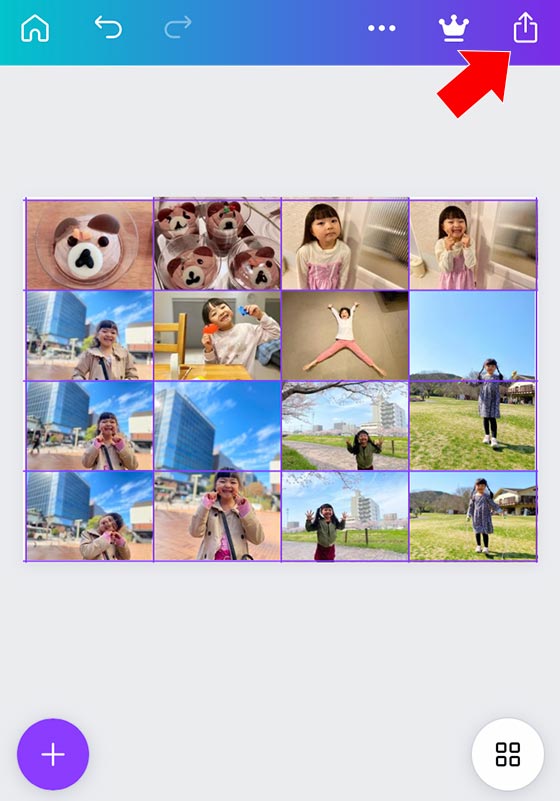
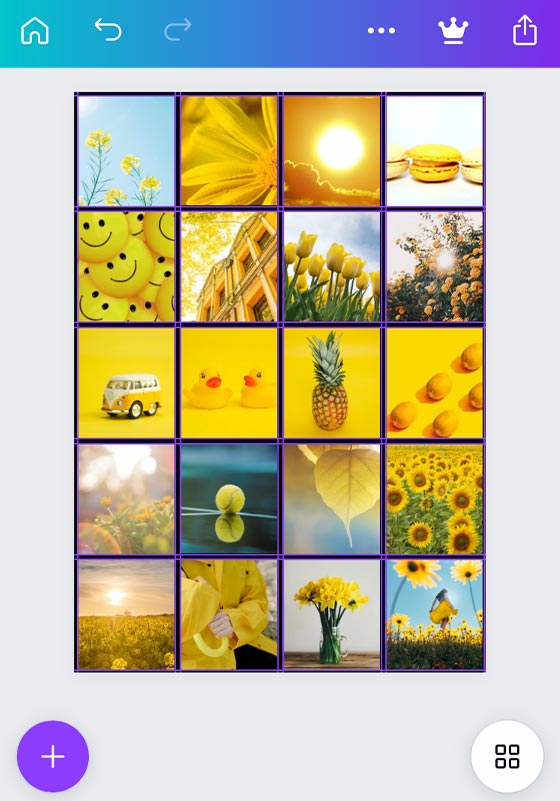
ガイドに合わせて写真を配置していきます。


写真を移動したり編集するとガイドにスナップ(吸着)します。
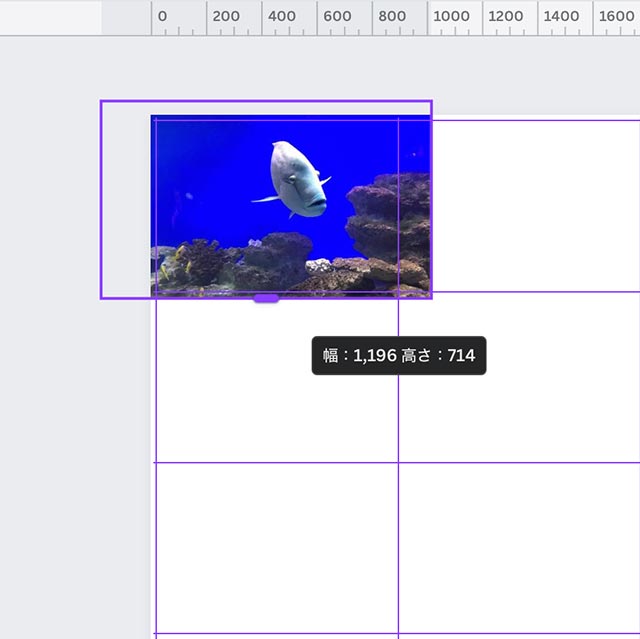
写真の四隅の◯を操作すると写真を拡大・縮小できます。


写真の上下左右にある長丸を操作すると写真をトリミングできます。


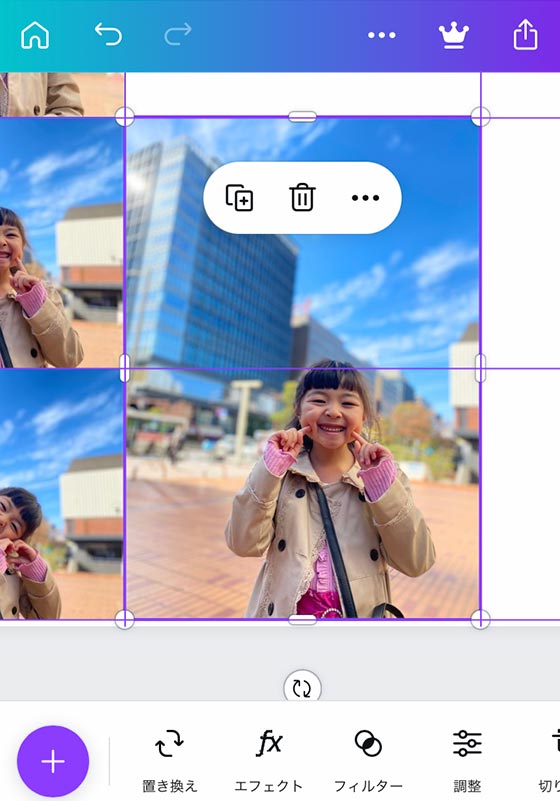
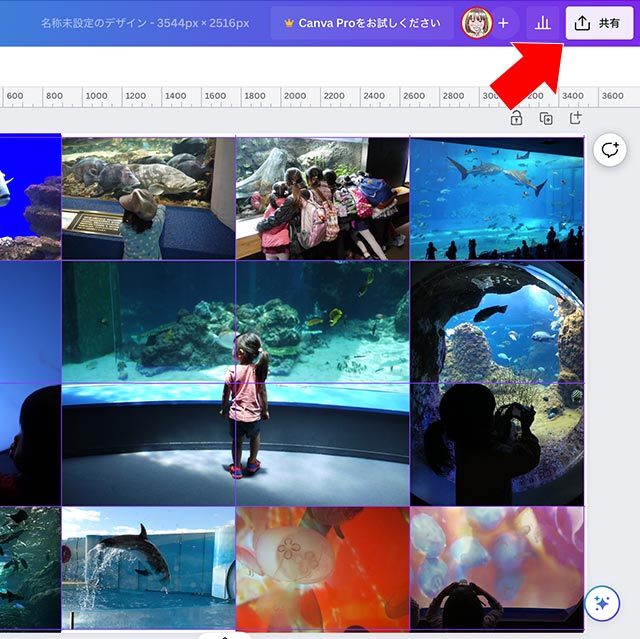
複数コマにまたがって写真を配置するなど好みに応じて大きさを調整します。


写真をすべて配置し終えたら、データを端末に保存します。
右上の共有ボタンをタップして[ダウンロード]を選択します。


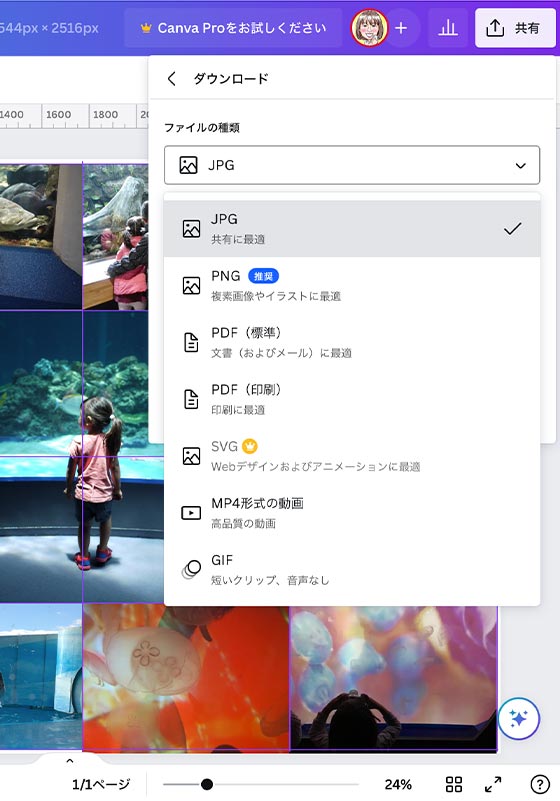
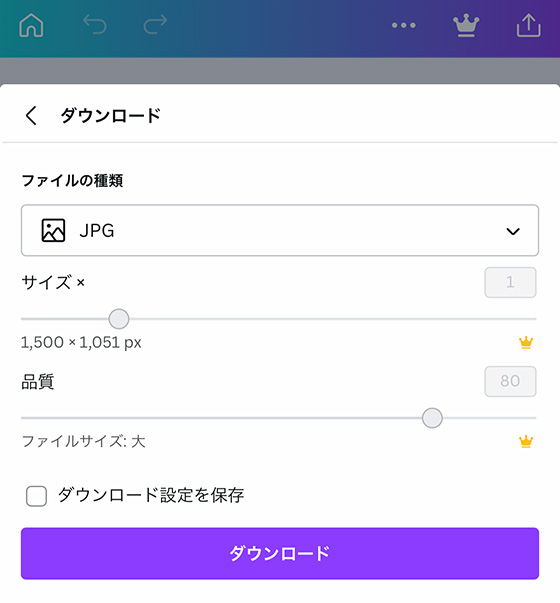
初期設定ではファイルの種類がPNGになっているので利用用途に応じてJPGに変更します。
(プリントサービスによってはPNG形式の画像を受け付けない場合もあるため)

[ダウンロード]ボタンをタップします。

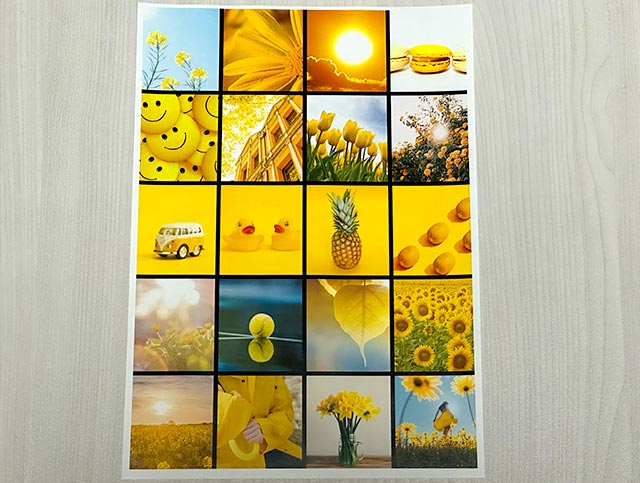
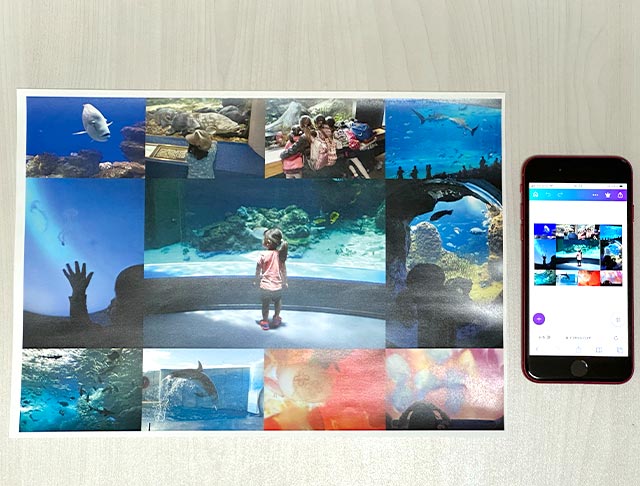
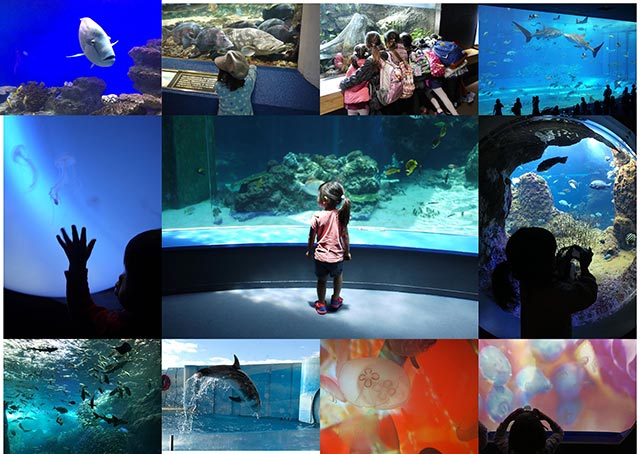
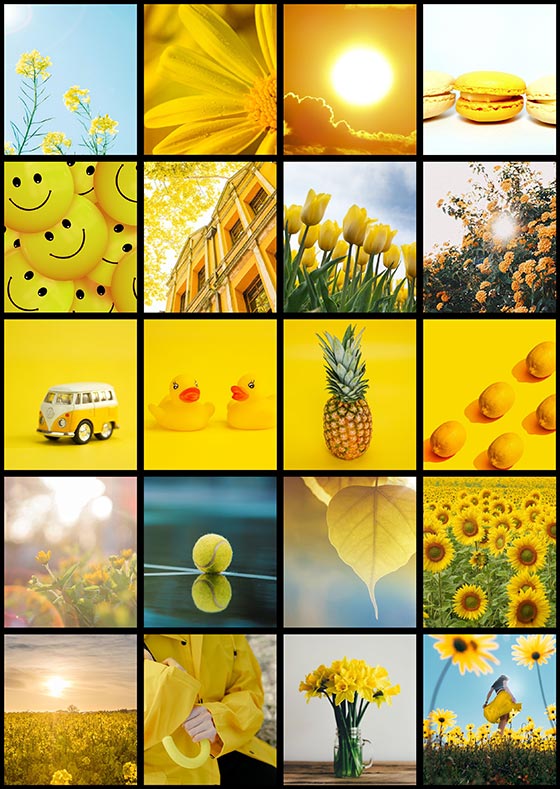
写真プリントに適したA4サイズのコラージュ画像が完成しました。
Canvaで作成したA4サイズの画像をコンビニで印刷してみた
コンビニの店内にあるマルチコピー機はA4サイズの普通紙(コピー用紙)に画像を印刷できます。
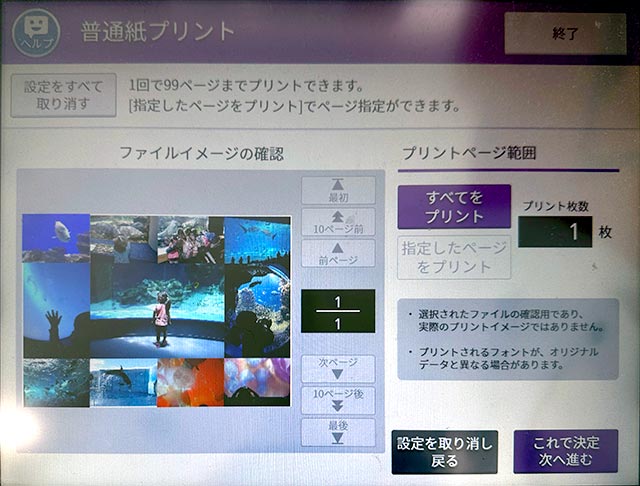
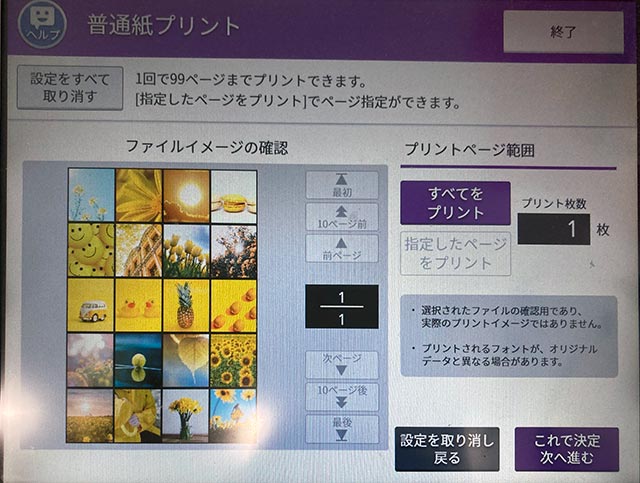
今回は、セブン-イレブンのマルチコピー機でプリントしました。

普通紙プリントはフチなし全面印刷できません。白いフチができます。

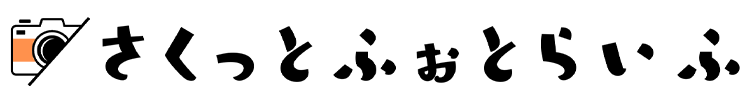
プリントしたのはCanvaで作成した幅3,544px・縦2,516pxのJPEG画像です。
列4×行4で「ギャップ0px」「余白18px」のガイドに沿って写真を配置しました。

よく見ると画像の周囲は余白があったりなかったり。
これはガイドで設定した余白(18px)部分に写真がはみ出てしまったからです。

でも、普通紙にプリントした画像の端は揃っていました。
はみ出し領域として設定した余白部分がキレイにカットされています。

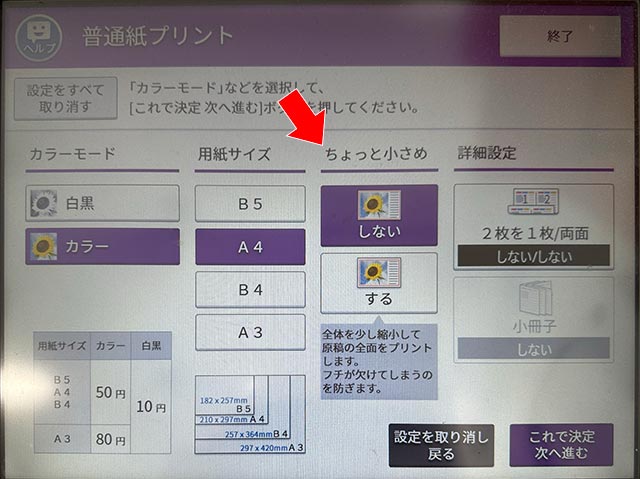
セブン-イレブンのマルチコピー機は普通紙への印刷設定で「ちょっと小さめ」を選ぶことができます。
はみ出し領域として余白を設けた画像は「ちょっと小さめ」は「しない」を選択して下さい。

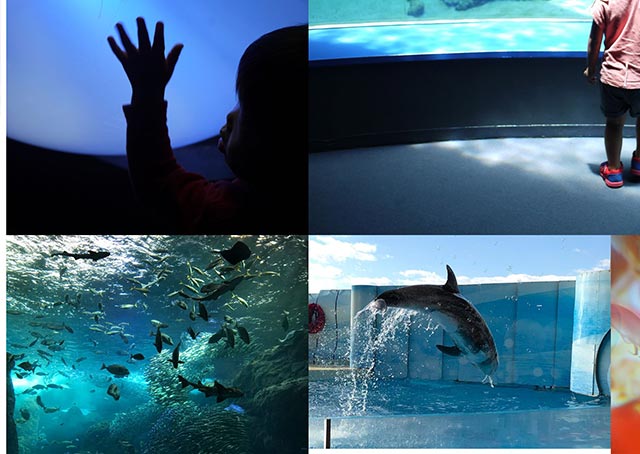
下の画像は、列4×行5で「ギャップ30px」「余白18px」のガイドに沿って写真を配置しました。
背景色は黒にしています。


この画像もセブン−イレブンのマルチコピー機で、「ちょっとちいさめ」を「しない」に設定して印刷しました。

周囲の黒色(背景色)部分はカットされています。